Saxo Bank A Case Study
March 15, 2022
Climate Tech and Pakistan
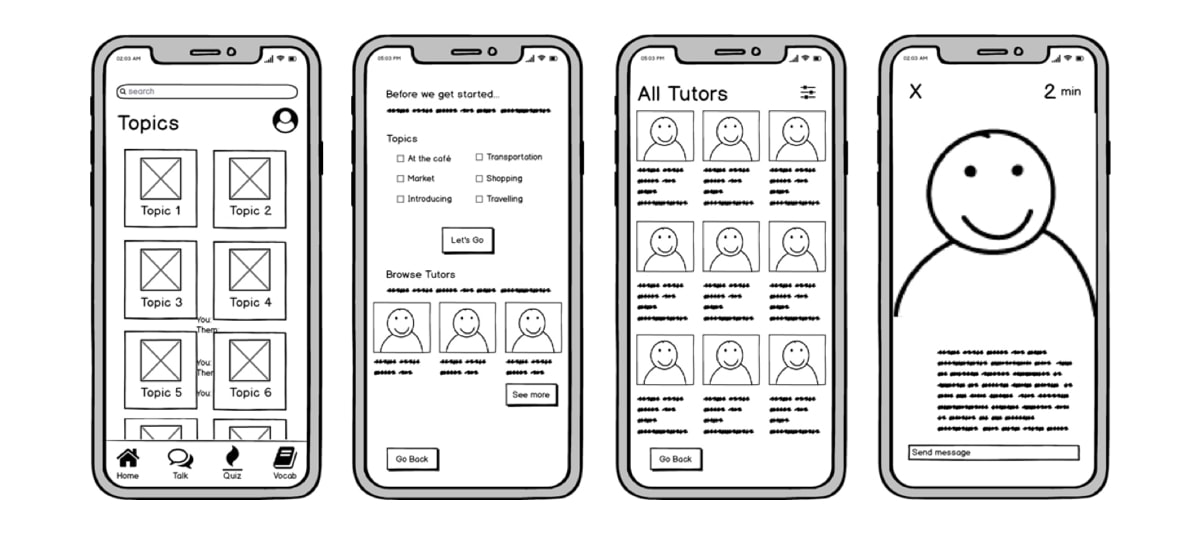
November 11, 2022Wireframes are one of the best ways to share your vision quickly and cheaply. They let you build a prototype of a piece of software or website in order to test it with users, get feedback and make changes. Wireframes are cheap and allow you to iterate on your idea quickly before building it out into production code. Wireframing is also an easy way to raise capital for your project because it shows potential investors exactly what you have built so far!
Wireframes are cheap and a great way to prove your concept.
You’re probably thinking, “Yes, I know wireframes are cheap and a great way to prove your concept. But why should I use them?”
We get asked this question all the time. The answer is simple: because they make you look cool. But seriously, wireframes are a great way to quickly get your ideas down on paper. They will help you think through the user experience of your product so that when it comes time to build out the real thing, there are no surprises.
Wireframes let you share your vision without code.
Wireframes are the building blocks of your product. They’re quick to make, cheap to make and can be shared with anyone.
Think about it: if you want your website or app built for someone else (like potential investors or clients), then you need wireframes that show how the user experience will work. But if you want something for yourself (like an email newsletter), then all you need is a mockup!
Help raise capital for your project easily
One of the most important things you can do to save money on your project is to build wireframes. Wireframes are cheap and easy to make, so they’re a great way to get started without spending much time or money up front. Wireframes can also be used as a proof of concept if you need funding from investors or partners before launching the full product.

Wireframes are an easy way to start building your project and can save you time and money! You don’t need to hire a designer or developer for most wireframing projects, but if you want something high quality (like a mobile app) then you might want to hire someone who knows what they’re doing.
Build partnerships with clients, agencies and staff by visualising your idea quickly
You can save money and time by building wireframes in a way that you can share with clients, agencies and staff. Wireframes are cheap and a great way to prove your concept before you burn cash in engineering.
Wireframes are just blocks of HTML, CSS and JavaScript code which enable us to create clickable prototypes. They allow us to visualise our ideas quickly without having to write any code – so we can get feedback from clients on their website speed & design without having them build it themselves!
Use wireframes in customer interviews to sell the product before it is built
You’ve got a great product idea and you want to get it off the ground. But before you can go all-in with your idea, there are some things that need to be tackled first:
- You need money.
- You need clients/customers.
If these two things aren’t already handled, they soon will be—and they’ll be happy with whatever solution(s) you come up with because they’ll know exactly what they’re getting right now instead of having any doubts about whether or not this thing is even worth building (or if it could even work). Wireframes help solve both these problems by providing a quick way for potential customers/clients/agencies/staff members to visualize what your product would look like before any code has been written yet!
Iterate quickly on wireframes
Wireframes are a great way to get feedback from clients and users. By iterating on wireframes, you can quickly find out if your design is doing what it should be doing and make adjustments before moving onto the next step in the process. You’ll also save yourself time by not having to draw or design anything new—you already have something that works!
You can make mistakes early on wireframes instead of later! (I just wrote this as a joke but now I am thinking maybe it is true.)
You can make mistakes early on wireframes instead of later! (I just wrote this as a joke but now I am thinking maybe it is true.)
Wireframes are cheap, so you can make mistakes. You can test your idea with users before you build anything and share your vision with clients and staff easily. You can raise capital for your project easily.
And most importantly, wireframe design is the best way to build partnerships with clients and agencies
Wireframe early
If you’re building a website or app, it’s worth putting the money aside to build wireframes.
Wireframes are cheap, fast and easy to build. They let you share your vision without code: no one can argue with them! And if you ask me, they’re also pretty darn cool. Wireframes are an amazing way to get feedback from clients and investors about what works for them (and what doesn’t), as well as an opportunity for your team members—especially designers—to collaborate on ideas together in real time
Conclusion
Wireframes are cheap and a great way to prove your concept. They let you share your vision without code, which is important if you want to raise capital for your project. Wireframes also help build partnerships with clients, agencies and staff by visualising your idea quickly and iterating quickly on them. Use wireframes in customer interviews to sell the product before it is built!